Si vous souhaitez créer une galerie d’images dans WordPress, vous avez probablement remarqué que l’éditeur de contenu de WordPress dispose d’un bloc Galerie.
Ce bloc vous permet de créer une belle galerie d’images qui s’adapte automatiquement à la largeur de l’article. Et son utilisation est assez intuitive pour les administrateurs. Mais il a un sérieux problème – il n’est pas pratique pour les visiteurs du site qui veulent voir de grandes images.
Par défaut, les images de la galerie WordPress peuvent être visualisées sous forme de petites vignettes, ou vous pouvez lier toutes les images à leurs propres pages ou à des pages de fichiers multimédias. Mais ce serait beaucoup plus pratique si vous pouviez cliquer sur n’importe quelle image, elle serait agrandie dans une fenêtre popup, et ensuite vous pourriez utiliser les flèches ou les boutons suivant/précédent pour voir toutes les images sans sortir de la page de la galerie.
Ici, je vais vous montrer comment vous pouvez rendre n’importe quelle galerie WordPress agréable à utiliser sans aucun codage et sans ajouter de plugins de galerie compliqués.
Comment faire apparaître les images d’une galerie WordPress dans une lightbox ?
La meilleure façon de transformer une galerie WordPress ennuyeuse et peu pratique à utiliser en une galerie géniale est d’ajouter un plugin lightbox léger. Il utilisera un bloc de galerie existant, vous n’aurez donc pas besoin de nouveaux blocs ou pages pour les galeries.
Allez dans Plugins >> Add new, et recherchez le plugin WP Featherlight.

WP Festherlight est probablement le plugin de lightbox le plus léger et le plus facile à utiliser de WordPress. Vous avez juste besoin de l’installer, de l’activer, et il est prêt à être utilisé. Il ne perturbera pas votre menu d’administration de WordPress ou votre éditeur de contenu en aucune façon.
Maintenant, la seule chose que vous aurez à faire est d’ouvrir une page ou un article où se trouve une galerie, de sélectionner une galerie, et de changer son paramètre Link to en Media File.

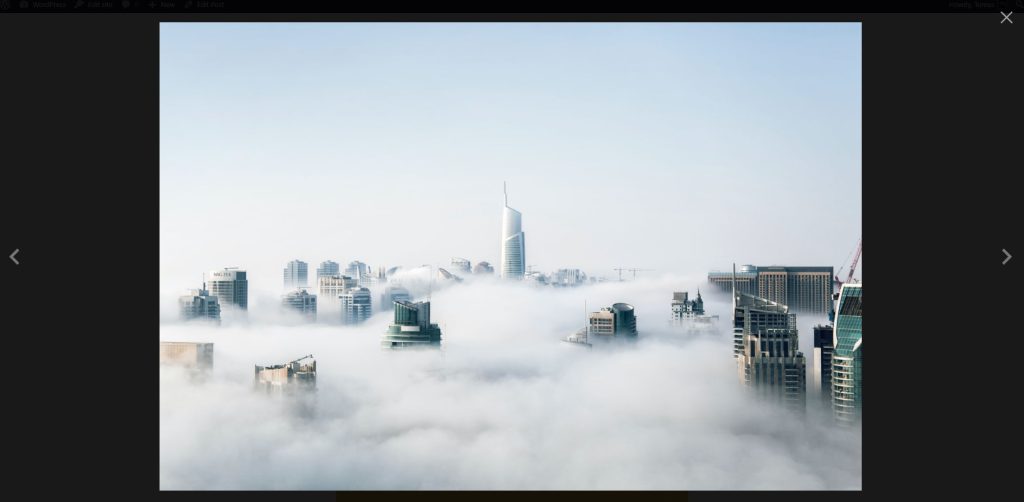
Une fois que vous avez enregistré les changements, vous pouvez ouvrir la page avec la galerie. Maintenant, vous remarquerez probablement que lorsque vous cliquez sur une image de la galerie WordPress, celle-ci s’affiche dans une fenêtre popup légère et minimaliste (techniquement – dans une lightbox).

Vous pouvez naviguer dans la galerie en utilisant les flèches, en faisant glisser les images sur l’écran tactile des smartphones et des tablettes, ou en utilisant les flèches du clavier sur l’ordinateur portable.
La meilleure chose est que vous n’avez pas besoin de recréer des galeries déjà existantes sur votre site Web WordPress. Vous devez simplement vous assurer que les images de la galerie sont liées au fichier multimédia.







