Si quieres crear una galería de imágenes en WordPress, probablemente hayas notado que el editor de contenido de WordPress tiene un bloque de Galería.
El bloque Galería permite crear una galería de imágenes atractiva que se adapta automáticamente al ancho de la entrada. Y es bastante intuitivo de usar para los administradores. Pero tiene un serio problema – no es conveniente para los visitantes del sitio web que quieren ver imágenes grandes.
Por defecto, las imágenes de la galería de WordPress se pueden ver como pequeñas miniaturas, o puede vincular todas las imágenes a sus propias páginas o páginas de archivos multimedia. Pero sería mucho más conveniente si pudiera hacer clic en cualquier imagen, que podría ser ampliada en una ventana emergente, y entonces usted podría utilizar las flechas o botones siguiente / anterior para ver todas las imágenes sin salir de la página de la galería.
Aquí le mostraré cómo puede hacer que cualquier galería de WordPress sea fácil de usar sin ningún tipo de codificación y sin añadir ningún plugin de galería complicado.
Cómo hacer que las imágenes de la galería de WordPress aparezcan en un lightbox
La mejor manera de convertir una galería de WordPress aburrida e incómoda de usar en una galería genial es añadir un plugin lightbox ligero. Usará un bloque de Galería existente por lo que no necesitará nuevos bloques o páginas para galerías.
Vaya a Plugins >> Añadir nuevo, y busque el plugin WP Featherlight.

WP Festherlight es probablemente el más ligero y fácil de usar plugins lightbox en WordPress. Sólo tienes que instalarlo, activarlo, y ya está listo para usar. No va a estropear su menú de administración de WordPress o editor de contenido de ninguna manera.
Ahora lo único que tienes que hacer es abrir una página o entrada en la que haya una galería, seleccionar una galería y cambiar su configuración de Enlace a a Archivo multimedia.

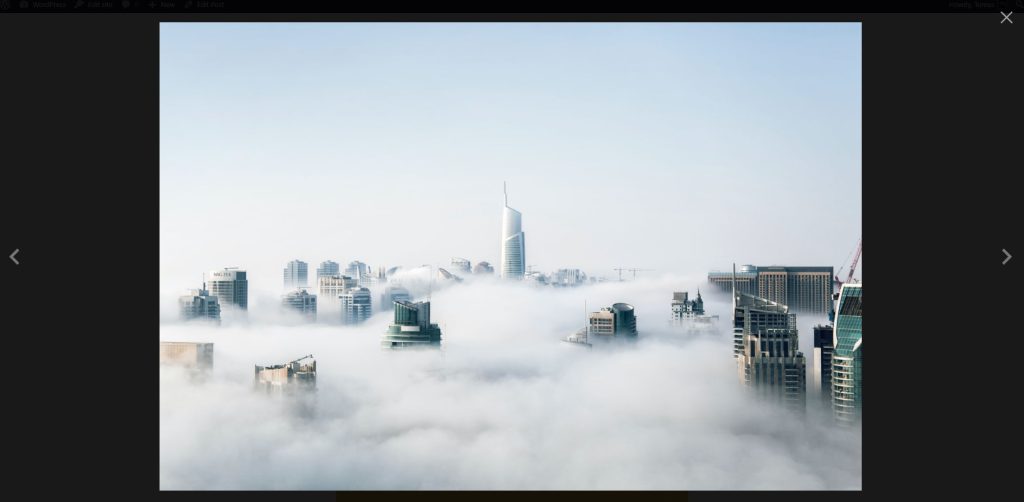
Una vez que guardes los cambios podrás abrir la página con la galería. Ahora usted probablemente notará que al hacer clic en cualquier imagen en la galería de WordPress, la imagen se mostrará en una ventana emergente ligera y minimalista (técnicamente – en una caja de luz).

Puedes navegar por la galería usando las flechas, deslizar las imágenes en la pantalla táctil de smartphones y tablets, o usando las flechas del teclado en el portátil.
Lo mejor es que no es necesario volver a crear galerías ya existentes en su sitio web de WordPress. Sólo tienes que asegurarte de que las imágenes de la galería enlazan con el archivo multimedia.






